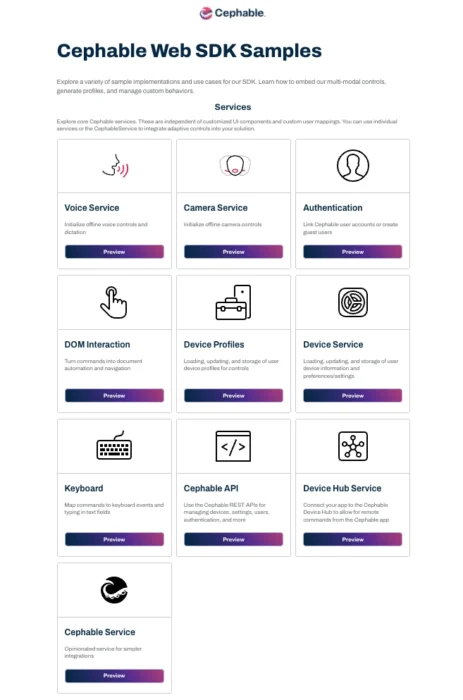
APIs, SDKs, Demos, Samples Available for:
Streamlined User Journeys
Less clicking. Less frustration. More engagement.
Replace tedious clicks and manual navigation with Cephable’s adaptive, natural input methods that move users smoothly through tasks.
- Direct Actions: Use voice commands like “Open menu,” “Scroll down,” or “Select item” to eliminate unnecessary interactions.
- Natural Interactions: Enable effortless navigation with head gestures and facial cues, keeping users focused.
- Fewer Drop-Offs: Shorter, simpler interactions mean users complete tasks quickly—and stay longer.

“I love the flexibility. We have a very custom setup to our apps, so we needed the ability to pick and choose how voice and head controls would work in certain areas and the SDK made it so easy to add custom actions and navigation”
– Productivity Software Developer

Intuitive Onboarding

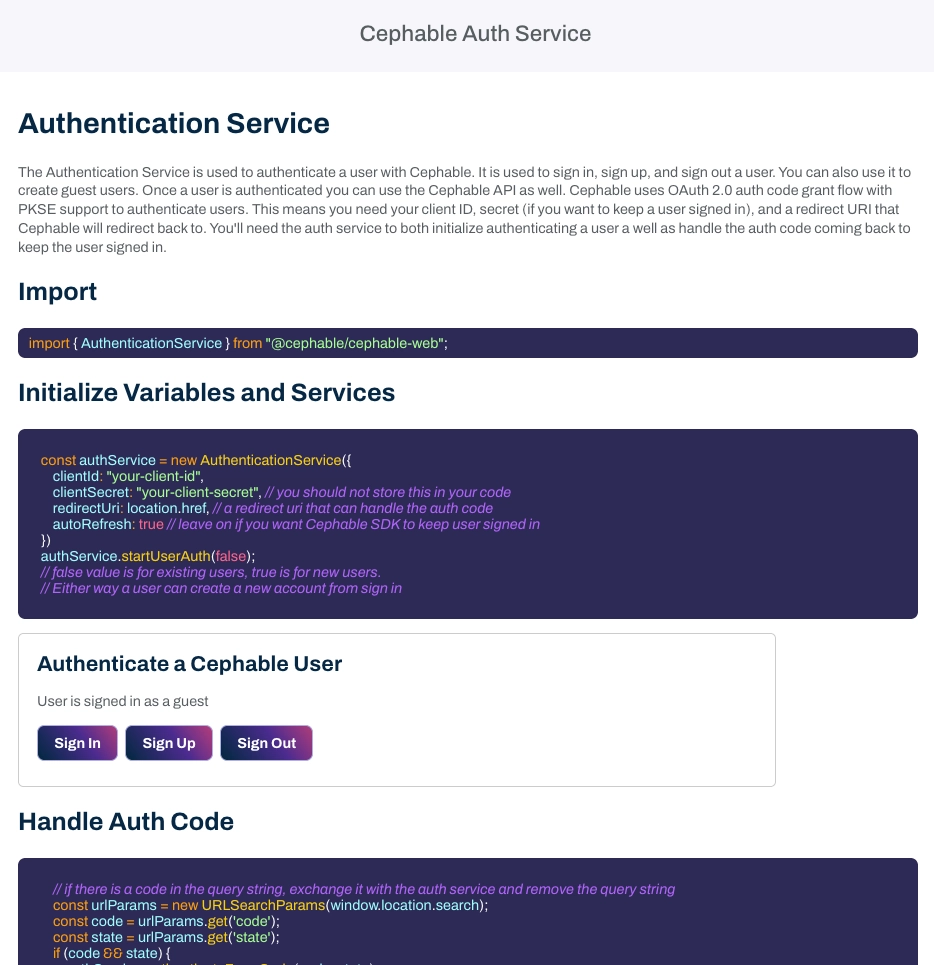
Cephable API
Use the Cephable REST APIs for managing devices, settings, users, authentication, and more
Make first impressions count.
Complex onboarding kills retention. Cephable’s intuitive inputs simplify initial user experiences, getting users to value faster.
- Instant Familiarity: Users grasp interactions immediately with voice-driven onboarding and intuitive gesture guidance.
- Dynamic Tutorials: Interactive tutorials respond naturally to user input, enhancing first-time experiences.
- Rapid Adoption: Minimize learning curves with interaction methods that feel inherently natural and easy to adopt.
Responsive User Feedback
Real-time responsiveness reduces frustration.
Cephable provides instant feedback—visual, auditory, or interactive—to ensure users always know exactly what’s happening.
- Clear Interaction Signals: Instant visual and audio confirmations make interactions predictable and smooth.
- Error Prevention: Immediate, context-aware feedback helps users avoid common mistakes before they happen.
- Confidence-Boosting UX: Users stay confident and engaged thanks to clear, continuous validation of their actions.


Get a 30-day Free Trial of Cephable SDKs
Data-Driven Optimization

Know exactly where friction happens—and eliminate it.
Cephable’s built-in analytics help you pinpoint interaction bottlenecks and drop-off points, so you can immediately optimize your user experience.
- Identify Pain Points: Easily spot high-friction interactions in your user journeys through real-time analytics.
- Rapid Iteration: Leverage clear data insights to refine and enhance interactions quickly.
- Measurable Results: See clear metrics around reduced friction, improved user satisfaction, and increased retention.
Turn Friction into Engagement
Integrating Cephable instantly removes usability barriers, turning potential user abandonment into consistent, satisfying engagement. Deploy quickly, refine easily, and watch retention improve immediately.
🚀 Get started in minutes → Integrate Cephable Now